רגע לפני שאראה לכם מהם הטרנדים בעיצוב אתרים לשנת 2015, אני רוצה להסביר מדוע זה בכלל חשוב.
כל זה בסרטון למטה. לחצו לצפייה.
אחד הדברים שהכי חשוב לנו באתר אינטרנט, הוא להשאיר את הגולש כמה שיותר זמן באתר.
3 שניות הן לא הרבה זמן עבורינו…וזה פרק הזמן שבו הגולש מחליט האם להשאר או לעבור אל המתחרים.
מה עושים?
אחד הדברים החשובים הוא look & feel שיגרום לגולש להרגיש שהגיע אל מקום נעים. אתר שמעוצב לפי הסטייל של הלקוח – יעשה את העבודה.. ובדיוק כמו בעיצוב אופנה, או באדריכלות ועיצוב פנים – האופנה משתנה!
לכן חשוב לנו לדעת מהם הטרנדים המובילים בעיצוב ובניית אתרים, אם אנחנו מתכננים אתר, או אם כבר יש לנו אתר והוא.. איך לאמר?? כבר לא ממש אופנתי..
המגזינים וסוכנויות העיצוב הגדולות בעולם חוזות בד"כ את הטרנדים שישלטו כבר שנה לפני, ועם תחילת השנה אנחנו כבר יודעים מהם הטרנדים שבוודאות כבר שולטים. אספתי במיוחד עבורכם את הטרנדים העיקריים שמתאימים גם לקהל הישראלי. אז מהם הטרנדים בעיצוב אתרים שכבר שולטים בשנת 2015? רובם דרך אגב – טרנדים שהגיעו בשנת 2014 והם כאן כדי להשאר גם ב 2015.
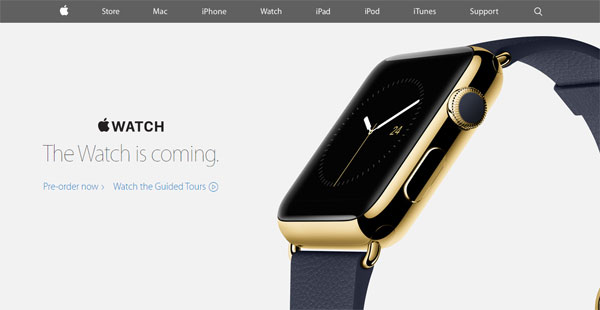
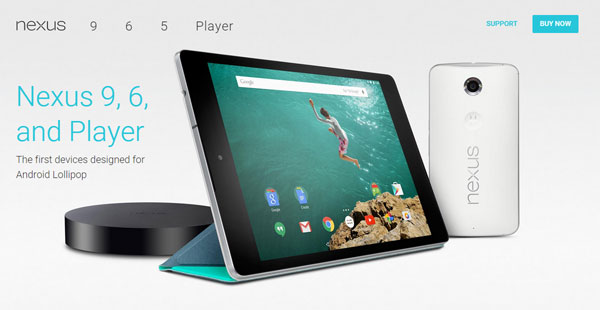
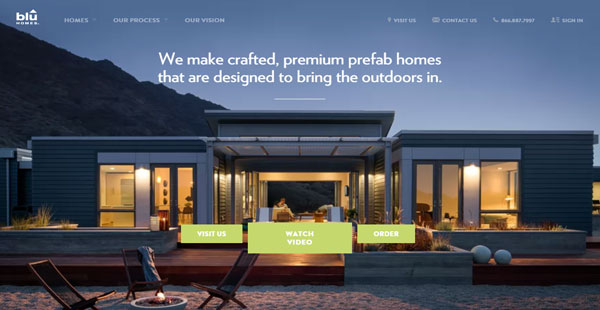
01. תמונת רקע גדולה
המותגים הגדולים בעולם החלו עם הטרנד הזה, והוא כאן השנה כדי להשאר. השימוש בתמונת רקע גדולה, כפי שאנחנו רואים אצל iphone ואצל גוגל תפס תאוצה השנה, ויש הקוראים לטרנד הזה – book cover. לחלק עדיין קשה להתרגל לעובדה שכל האיזור ש*מעל לקיפול* או בעצם above the fold, הוא תמונה ענקית, לעתים גם התפריט נעלם.

www.apple.com

www.google.com/nexus

www.bluhomes.com
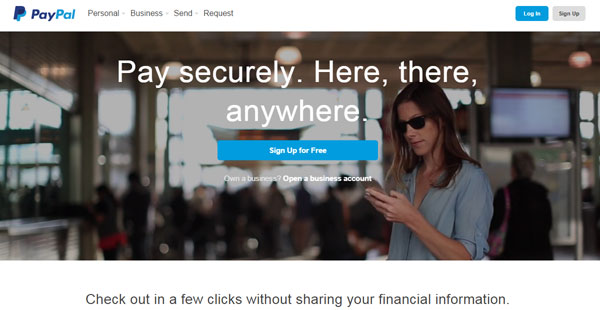
02. שימוש בוידאו כרקע
כהמשך ישיר לשימוש בתמונת רקע גדולה, אנחנו רואים את השימוש בוידאו כרקע.

paypal.com

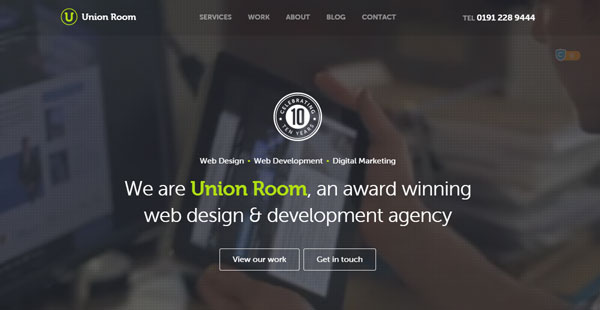
www.unionroom.com
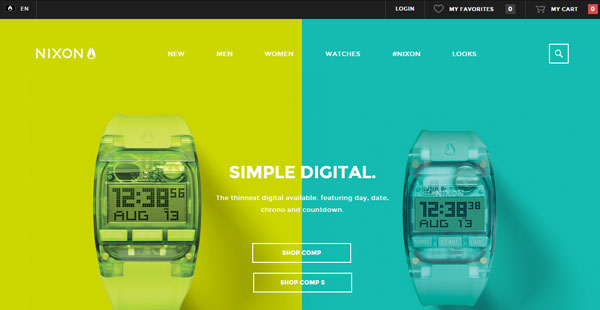
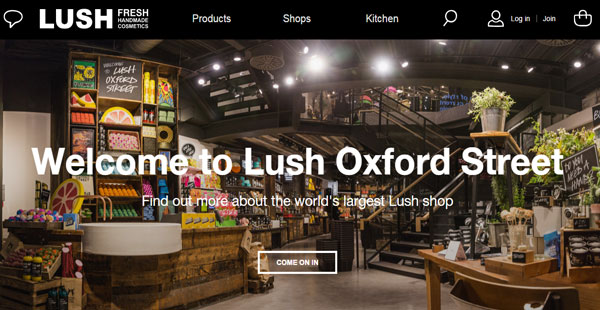
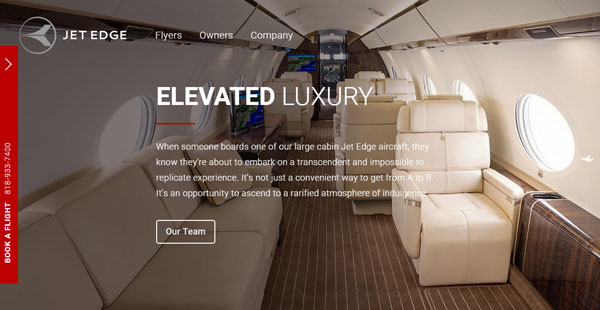
03. כפתורי רוח רפאים
כפתורי רוח רפאים או בשמם המקורי: ghost buttons. הכפתורים האלה, שנקראים כך משום שהם שקופים,
גם הם כאן כבר מ 2014, ואנחנו רואים המון שימוש בהם. מה אתם אומרים???

www.nixon.com

www.lush.co.uk

www.flyjetedge.com
4. עיצוב במראה כרטיסיות
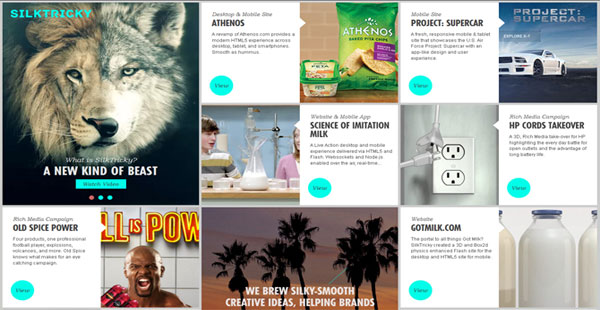
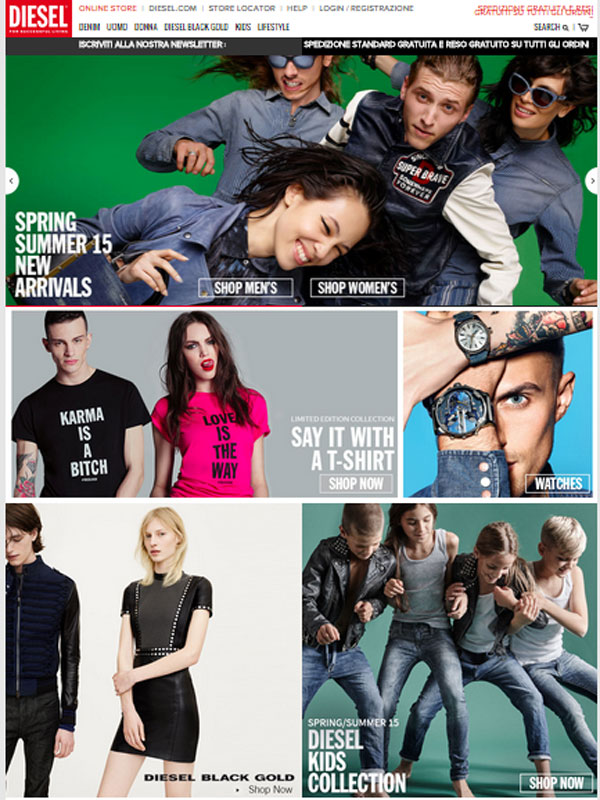
היום האתגר הוא גדלי מסך שונים. כרטיסיות הן דרך מצוינת להתאים לעיצוב שמתאים את עצמו לגודל המסך. האתגר הוא כפול – לא לשעמם!!!! את זה כמובן עושים באמצעות אימג'ים/וידאו, ובאמצעות גדלים שונים היוצרים פסיפס מעניין, צבעוני ויצירתי.

www.silktricky.com

store.diesel.com
5. ארוכים כאורך הגלות… גלילה!
כו..כן.. ביותר ויותר אתרים, אנחנו נתקליפ בעמודי בית ארוכים, עם גלילה ארוכה. כאשר חושבים על זה – מה בעצם היתרונות? הרי המחקרים מראים שרוב הגולשים כלל לא מגיעים אל התכנים למטה.. זה נח בעיקר במכשירים ניידים, בהם אנחנו כבר רגילים לגלול למטה, והרבה יותר נח לנו לגלול מאשר ללחוץ כדי למצוא מידע. ולכן יש נטייה היום לשים המון תוכן בדף הראשי. שימו לב רק לא להגזים, ולשמור על תכנים רלוונטיים ולא להגיע למצב של תפסת מרובה לא תפסת.. עדיין צריך להיות הגיון בתצוגת התכנים.
ולסיום:
goes with out saying….. המובן מאילו (אני מקווה)
1. עיצוב רספונסיבי – מותאם למובייל..
אני מקווה שזה כבר ברור… ואם לא היה ברור עד עכשיו.. אז ההודעה של גוגל ב 21/4 כבר הבהירה לנו שזהו.. כבר אין מנוס. גוגל לא מתייחסת לאתרים שאינם מותאמים למובייל.
2. KISS – KEEP IT SIMPLE STUPID
פשוט! פשוט! פשוט!
עיצוב נקי, ברור, פשוט (לא פשוט מבחינת איכות)
3. עיצוב תומך מסר שיווקי
מה לעשות.. אנחנו כאן כדי למכור. כדי שהאתר יהיה אפקטיבי העיצוב צריך לתמוך בתוכן שיווקי, ולא להיפך.
אהבתם את הפוסט? שתפו את חבריכם, ובעלי עסקים אחרים שזה יכול לעניין אתכם.
כאן אנחנו נכנסים לתמונה ועושים כמובן את כל העבודה עבורכם. התבניות המוכנות שלנו כבר מעוצבות שיווקית עם התאמה מלאה לקהל הישראלי.
ואנחנו מדברים על הדרך הכי בטוחה שתמצב אותך כמומחה בתחומך ותגרום לכך שכאשר יכנסו אל האתר שלך ירצו לקבל שירותים – רק ממך! והכל בגלל שהוא מבוסס על תבנית שיווקית שמשולבת עם תוכנית פעולה שמספקת לנו וללקוחותינו זרם של לידים באופן קבוע!
איך להשיג אתר כזה?
רגע.. סבלנות,
פשוט להרשם לקבלת עדכונים, ולחכות לעדכון מאתנו.
ברישום בטופס למטה תוכלו לצפות בהדרכת וידאו חינמית – הצ'קליסט לאתר אינטרנט עסקי מושך לקוחות!
[magicactionbox]
גם אלה יעניינו אותך:

לדעתי הטרנדים האלה של העיצוב
לא רלוונטיים לאתר שמבוסס על תוכן
הוא טוב למותגים או אתרי מכירה
אבל אתר שרוצה למשוך את הגולשים ואת גוגל דרך התוכן
חייב שיהיה תוכן רלוונטי ואיכותי מיד בעמוד הבית
תגובה מעניינת דוד. תודה שהקדשת מזמנך.
המסר העיקרי שאני רוצה להעביר הוא שעיצוב האתר חשוב כדי לתת את התחושה העדכנית לגולש, כדי שישאר – וזאת הרי מטרתנו – כמה שיותר *זמן גלישה* באתר שיביא בסופו של דבר לסוג של אינטראקציה אתנו.
הדוגמאות שנתתי הן השראה, ואלה הם הקווים העיקריים עליהם ניתן לעצב אתר, כאשר כמובן העיצוב חייב להיות מוטמע על תוכן ולא להיפך. מכאן השמיים הם רק הרקע, וניתן לשלב בין הדברים.
לגבי תוכן איכותי בדף הבית – אם לא ניתן לו תחושה ומסר ברורים שהגיע אל המקום הנכון – הוא לא ישאר. הגישה שלי היא להוביל אותו ע"י הנעה לפעולה נכונה אל התכנים שמעניינים עבורו. התכנים האלה יכולים להיות בפנים.