עיצוב האתרים מתפתח כל הזמן, אבל בשלוש השנים האחרונות נדמה שהוא עשה קפיצה רצינית, ומתחדש אפילו במהירות רבה יותר. משהו שנראה אתמול מודרני ורענן עשוי להיראות בן לילה לא מעודכן, ומגמות שנדחו פעם ללא עוררין, יכולות לחזור באופן בלתי צפוי ולהפוך לדבר הכי טרנדי שיש כעת.
לא פעם אנחנו אומרים ללקוחותינו הוותיקים שהאתר שלהם דורש "רענון", וללקוחות חדשים אנחנו מסבירים שכל כמה שנים אתר אינטרנט דורש עיצוב מחדש.
הנה כמה עובדות שיעניינו אותך:
*לגולש לוקח 2.6 שניות לגבש רושם ראשוני על האתר שלך
*תוך 15 דקות של צריכת תוכן, 2/3 יעדיפו לקרוא תוכן מעוצב, מאשר תוכן פשוט בתבנית מיושנת
*38% מהגולשים, יחליטו לצאת מאתר אינטרנט עם התוכן/מבנה של האתר אינו מעוצב
ועכשיו כשהבנו את זה, בואו נתחיל עם הטרנדים השולטים בשנת 2017
מטיריאל דיזיין לייט – Material Design – MTL
ללא ספק אחד הטרנדים שנמצאים כאן והם כאן להשאר לפחות לעוד כמה שנים (אולי) הוא המטיריאל דיזיין – Material Design , שכבר כתבנו עליו במאמר הקודם שלנו : טרנדים בעיצוב אתרים לשנת 2016.
בשנת 2014, גוגל פירסמה את מפרט העיצוב של המטריאל דיזיין במטרה לספק הנחיות לעיצוב טוב וממשק משתמש יפה. סכימת העיצוב של גוגל המבוססת אנדרואיד התחילה כממשק להתקנים ניידים, אבל ללא ספק הפכה להיות מאד פופולרית ללא קשר למכשיר או לפלטפורמה, ושולטת גם בעיצוב האתרים. זהו בעצם המשך טבעי למגמה הגדולה ביותר בעיצוב בשנים האחרונות: עיצוב שטוח. הפעם היא צועדת צעד אחד קדימה והטרנד שהתפתח הוא – מטיריאל דיזיין לייט (MDL).
אם בוחנים את הסגנון אז ניתן בהחלט לראות ש less is more, או כמו שהרבה פעמים אנחנו אומרים בואו נשתמש ב kiss – keep it simple stupid-
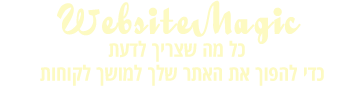
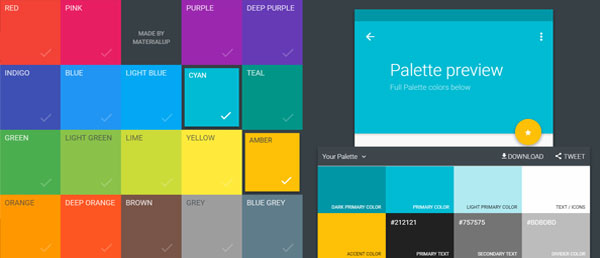
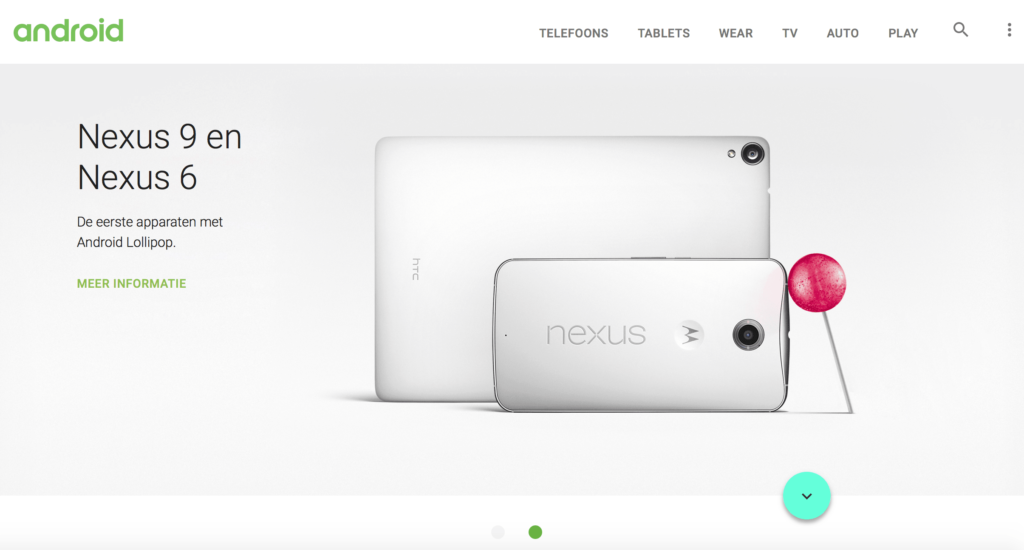
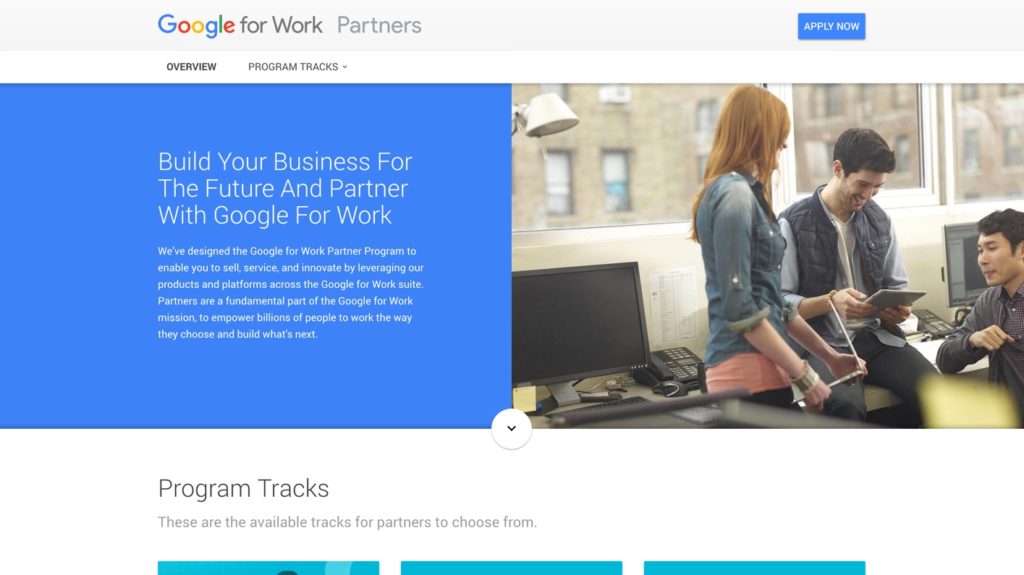
כמה עקרונות עיצוביים הם: עיצוב בבלוקים וכרטיסיות, שימוש בכפתורים שטוחים, שימוש באייקונים, ופלטת צבעים אותה תוכלו לראות בדוגמה המצורפת:


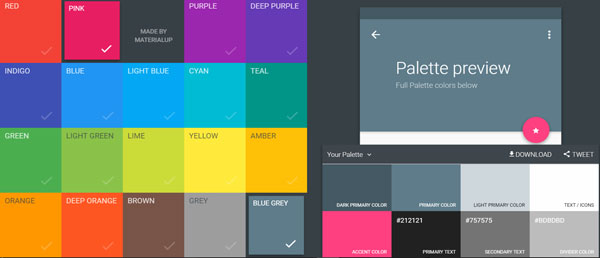
ודוגמאות לאתרים:

stamplay.com

www.android.com

google.com/partners
קומפוזיציות פתוחות וא-סימטריות
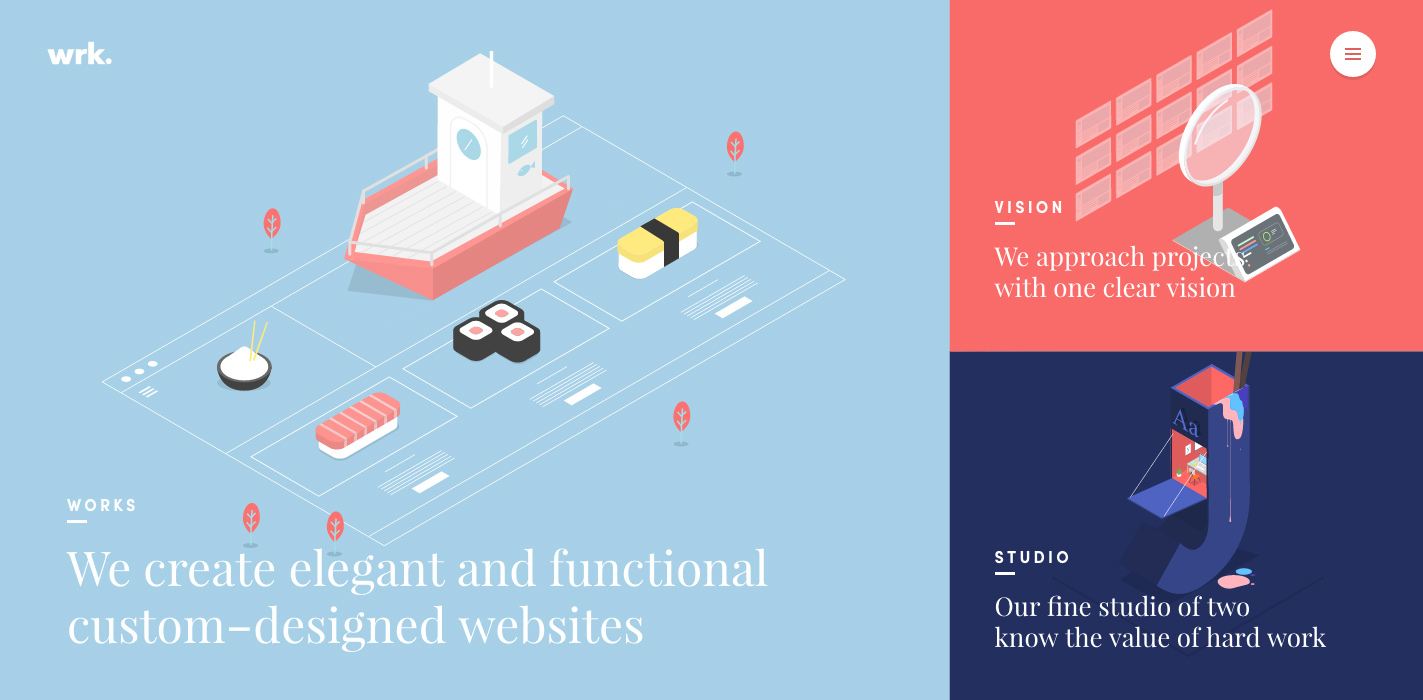
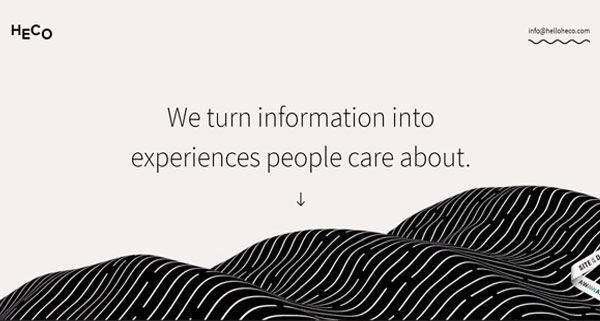
עד לאחרונה נשלט עולם העיצוב על ידי קומפוזיציות שהיו סגורות, סימטריות וסטטיות. עם 2016 הגיעו הרבה אתרי אינטרנט עם קומפוזיציות פתוחות ואלמנטים שיוצאים מחוץ למסך. בשנת 2017 אנחנו רואים המון עיצובים ששוברים את כלל הסימטריה, ששלט בתעשייה במשך די הרבה זמן. אנחנו רואים פריסות א-סימטריות שאינן מאוזנות לחלוטין בצד שמאל ובצד ימין.
אנחנו נתקלים בקומפוזיציות דינאמיות יותר, עם שימוש בקווים אלכסוניים מצטלבים, או התבססות על צורות מורכבות. יותר ויותר, אנחנו נתקלים ברקעים ודפוסים המשמשים לעיצוב אתרים, למשל מקפים קטנים, פסים או נקודות. נפוץ במיוחד הוא דפוס הרשת, או אלמנטים המסודרים בצורה כאוטית, ופחות "מסודרת"

waaark.com

culture.pl/multimediaguides

www.helloheco.com
רקעים עשירים בצבע ודוגמאות
רקעים בצבעי מעבר Gradients
פעם אם היית מראה למעצבים רקע בצבעי מעבר (גרדיאנט) הוא היה צועק לעברך- "לאאא!!!" ושולח לעברך מבט מזועזע… כזה..
לאאאא…
היום נדמה שמעברים קליידוסקופיים חוזרים בגדול.
הנה כמה דוגמאות שמראות כיצד לבצע את האפקט בשימוש בשני טונים של צבעים וליצור מראה רענן ומודרני.

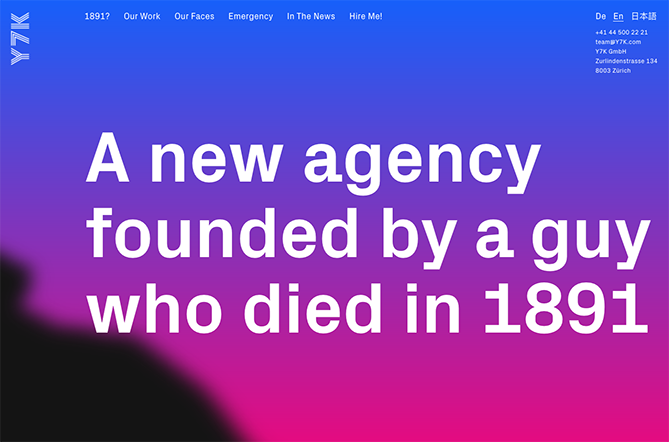
y7k.com
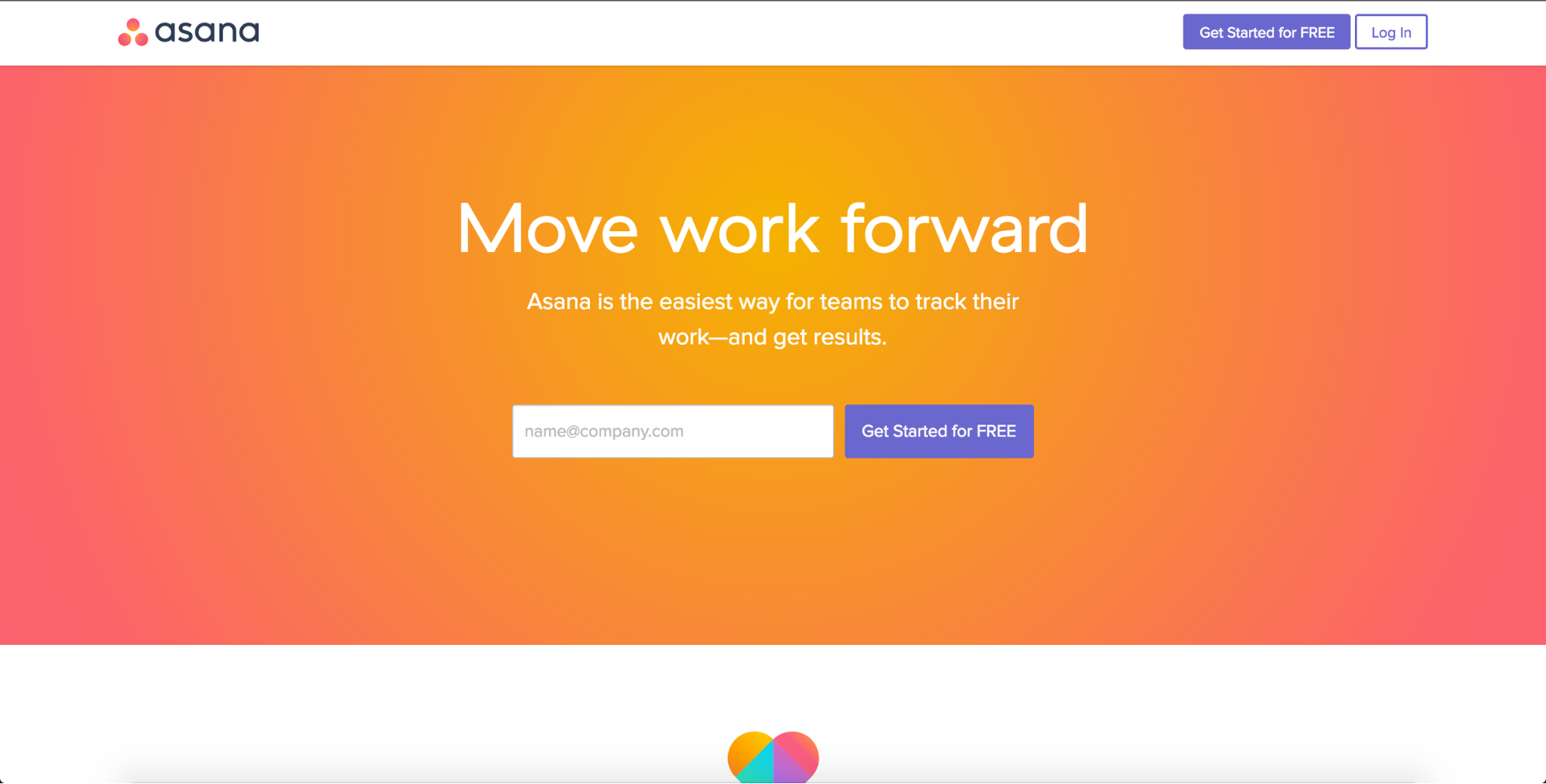
אסאנה – מציעים ממשק לניהול פרוייקטים בארגון

asana.com
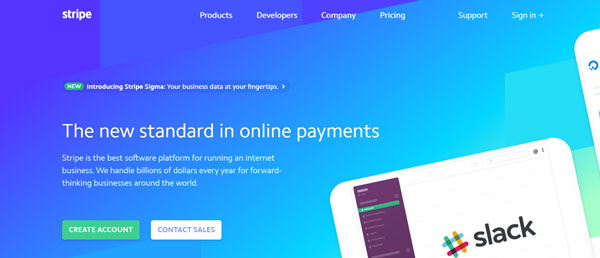
סטרייפ – תוכנה להעברת כספים לעסקים

stripe.com
תודו שהופתעתם!!! ???
רקעי וידאו –
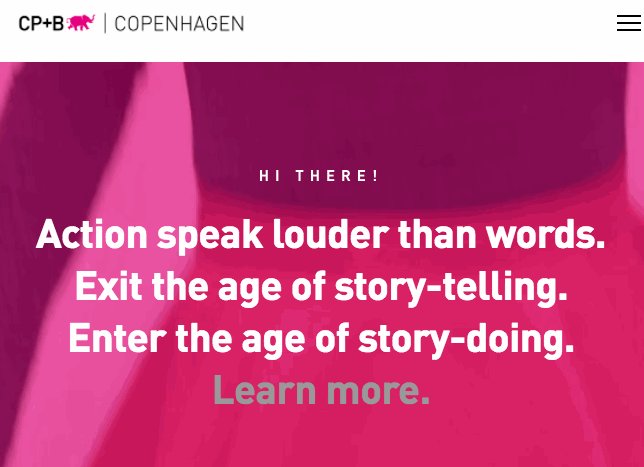
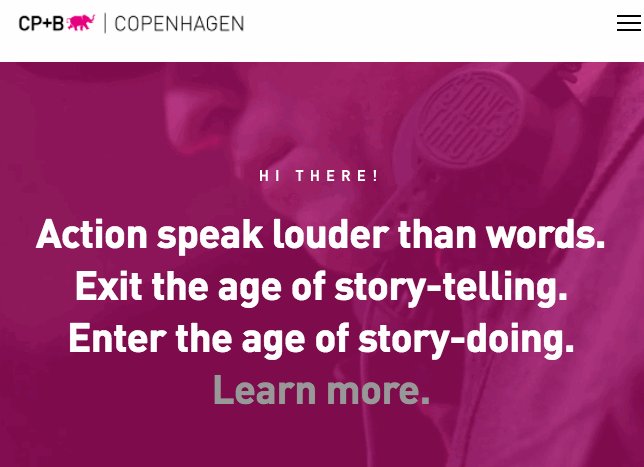
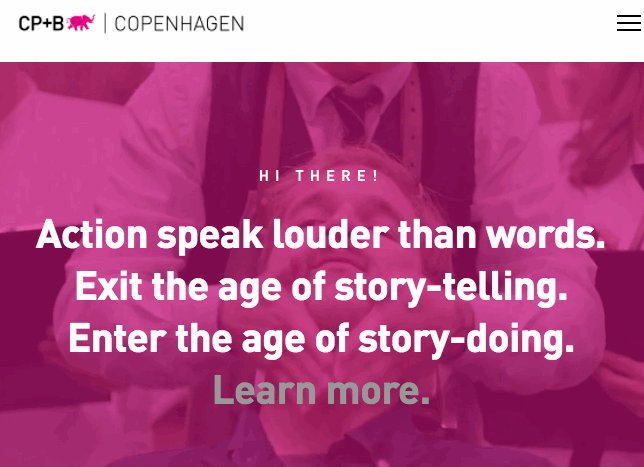
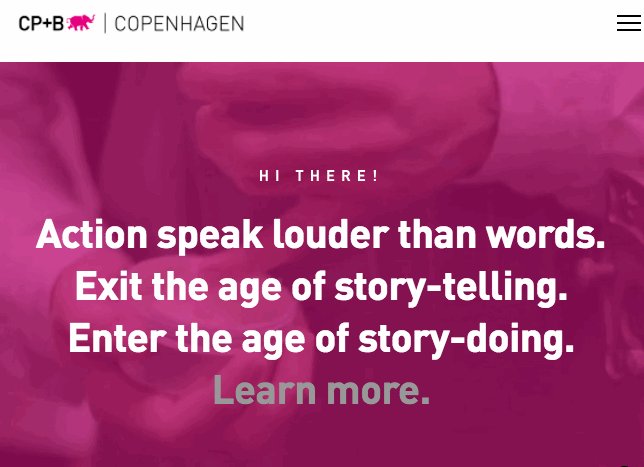
עוד טרנד שתפס תאוצה בשנה שעברה הוא קטעי וידאו באיכות גבוהה או קבצי GIF שפועלים על לולאה חלקה, רציפה – הפכו להיות דרך פופולרית להוסיף תנועה ועניין ויזואלי לדפים סטטיים אחרים. לולאות מסך מלא, כמו הדוגמה המדהימה הזו של הסוכנות הדנית CP + B קופנהגן, מקפידות לשמור על תשומת לבם של מבקרים במשך זמן רב יותר.
הטרנד אגב שולט לא רק באתרי אינטרנט אלא גם במודעות במדיה החברתית – פייסבוק, אינסטגראם טוויטר וסנפצ'אט.
דוגמאות:
ועוד דוגמאות:

www.cpbcopenhagen.dk
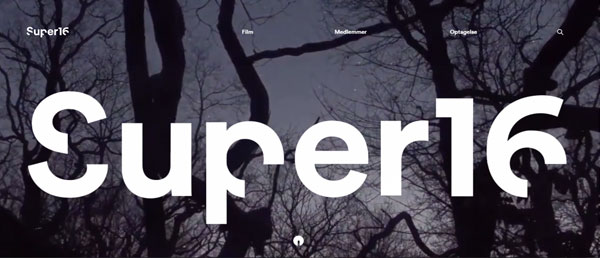
טיפוגרפיה עבה
יותר ויותר חברות משתמשות בטיפוגרפיה גדולה ומודגשת. הסגנון הזה פועל בצורה הטובה ביותר כאשר שאר הדף נשמר בעיצוב מינימלי ונקי.

super16.dk

www.werkstatt.fr

www.bigyouth.fr
עכשיו אתם בטח אומרים, או.קי, אז איפה זה שם אותנו? בעלי העסקים הקטנים בישראל?
כמו בתצוגות האופנה הגדולות של חברות האופנה הגדולות, כך גם כאן. העיצובים האלה בעיקר מהווים עבורינו השראה, והבנה מהם הקווים המנחים בעיצוב. אסור לנו לשכוח שעיצוב אתר לעסק קטן (בשונה מחברות גדולות ותאגידים) חייב להכיל בתוכו אלמנטים שיווקיים קצת שונים.
כאן אנחנו נכנסים לתמונה ועושים כמובן את כל העבודה עבורכם. התבניות המוכנות שלנו כבר מעוצבות שיווקית עם התאמה מלאה לקהל הישראלי.
ואנחנו מדברים על הדרך הכי בטוחה שתמצב אותך כמומחה בתחומך ותגרום לכך שכאשר יכנסו אל האתר שלך ירצו לקבל שירותים – רק ממך! והכל בגלל שהוא מבוסס על תבנית שיווקית שמשולבת עם תוכנית פעולה שמספקת לנו וללקוחותינו זרם של לידים באופן קבוע!
איך להשיג אתר כזה?
רגע.. סבלנות,
פשוט להרשם לקבלת עדכונים, ולחכות לעדכון מאתנו.
ברישום בטופס למטה תוכלו לצפות בהדרכת וידאו חינמית – הצ'קליסט לאתר אינטרנט עסקי מושך לקוחות!
[magicactionbox]
גם אלה יעניינו אותך: